제가 갖고 있는 테스트 중인 다른 티스토리 블로그가 있습니다.
그 티스토리로는 쿠팡파트너스 배너 관련 테스트를 하고 있는데요,
티스토리 사이드바에 쿠팡파트너스 배너를 추가하는 방법을 알아보겠습니다.
사이드바 추가
보시는 바와 같이 테스트 중인 티스토리에는 사이드바가 없습니다.

그래서 한쪽 사이드바(SideBar)에 쿠팡파트너스 배너를 달아보려고 합니다.
미리 준비해야 할 것은 쿠팡의 HTML 배너입니다.
이 포스팅에서는 글의 길이를 줄이기 위하여,
쿠팡파트너스에서 HTML 배너를 만드는 부분은 생략하였습니다.
티스토리 메뉴에 플러그인을 들어갑니다.

플러그인으로 들어가서 아래쪽으로 쭉 내려가면 '배너출력'이라는 플러그인이 있습니다.

적용을 누르구요,

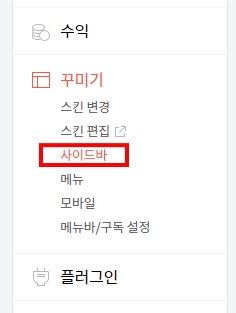
다시 티스토리 메뉴에서 돌아와서 '사이드바'를 선택합니다.

사이드바 메뉴에 보면 이미지 배너출력, HTML 배너출력이 있는데요,
여기서 HTML 배너출력에 +를 누릅니다.

HTML 배너출력에 마우스를 가져가면,
'편집'버튼이 나타나는데, 편집을 누릅니다.

그리고 미리 만들어두었던 쿠팡파트너스의 HTML을 입력합니다.

그럼 아래와 같이 배너가 만들어져 있는 것을 볼 수 있습니다.

티스토리 스킨마다 사이드바의 크기가 다르니,
배너의 크기는 쿠팡에서 수정하여 조절하면 됩니다.
'생활 정보' 카테고리의 다른 글
| 키움증권 미국주식 영웅문글로벌 종목 클릭해도 차트가 변경되지 않을 때 해결 방법 (0) | 2023.12.14 |
|---|---|
| 전자레인지 부품 회전링 유리접시 파손 구매 후기 (0) | 2023.08.27 |
| 특례보금자리론 승인내역 확인서 내용 PDF 저장 출력 FAX 보내는 방법 (0) | 2023.05.31 |
| 사업자등록증 상호 연락처 사업장소재지 인터넷으로 변경 방법 (0) | 2023.05.04 |
| 공직자 재산공개 윤상일 한전기술 재산목록 부동산 위치 (0) | 2023.04.28 |




댓글